Cho dù bạn là một blogger hay bạn viết bài cho một tạp chí hay tờ báo trực tuyến, rất có thể bạn sẽ tự hỏi mình rằng bài viết của bạn có cần một hình ảnh hay không. Câu trả lời luôn luôn là “Có”. Hình ảnh mang lại một bài viết cho cuộc sống và cũng có thể đóng góp cho SEO trang web của bạn. Bài đăng này giải thích cách tối ưu hóa hoàn toàn một hình ảnh cho SEO và cung cấp một số gợi ý về việc sử dụng hình ảnh để có trải nghiệm người dùng tốt nhất.
Mục lục bài viết
Luôn sử dụng hình ảnh
Hình ảnh, khi được sử dụng cẩn thận, sẽ giúp người đọc hiểu rõ hơn về bài viết của bạn. Câu nói cũ “Một bức tranh đáng giá ngàn lời nói” có lẽ không áp dụng cho Google, nhưng chắc chắn là đúng khi bạn cần thêm 1000 từ buồn tẻ, minh họa ý nghĩa của bạn trong biểu đồ hoặc biểu đồ luồng dữ liệu hoặc chỉ tạo ra bài đăng trên mạng xã hội hấp dẫn hơn.
Đó là một khuyến nghị đơn giản: bạn nên thêm hình ảnh vào mỗi bài viết bạn viết trực tuyến để làm cho chúng hấp dẫn hơn. Hơn nữa, vì tìm kiếm trực quan ngày càng trở nên quan trọng – như đã thấy trong tầm nhìn của Google về tương lai của tìm kiếm – nó có thể cung cấp cho bạn một chút lưu lượng truy cập tốt. Nếu bạn có nội dung trực quan, có thể có ý nghĩa để đưa SEO hình ảnh cao hơn một chút vào danh sách việc cần làm của bạn.
Google hình ảnh gần đây đã được tân trang lại với giao diện hoàn toàn mới. Bạn cũng sẽ tìm thấy các bộ lọc mới, dữ liệu meta và thậm chí ghi công. Các bộ lọc mới thú vị cho thấy Google ngày càng biết những gì trong một hình ảnh và cách hình ảnh đó phù hợp với bối cảnh lớn hơn.
Tìm đúng hình ảnh
Nó luôn luôn tốt hơn để sử dụng hình ảnh gốc – những người bạn đã tự chụp – hơn là hình ảnh chứng khoán. Trang nhóm của bạn cần hình ảnh của nhóm thực tế của bạn, không phải anh chàng bên phải hoặc một trong những người bạn ảnh chứng khoán của anh ấy. Off topic: đừng bận tâm rằng anh chàng cần cắt tóc.
Bài viết của bạn cần một hình ảnh liên quan đến chủ đề của nó. Nếu bạn chọn một bức ảnh ngẫu nhiên chỉ để có được một viên đạn màu xanh lá cây trong phân tích nội dung SEO plugin của chúng tôi, thì bạn đã làm sai. Hình ảnh nên phản ánh chủ đề của bài viết hoặc có mục đích minh họa trong bài viết của khóa học. Cố gắng đặt hình ảnh gần văn bản có liên quan. Nếu bạn có một hình ảnh chính hoặc một hình ảnh mà bạn đang cố xếp hạng, hãy cố gắng giữ nó ở gần đầu trang, nếu nó có ý nghĩa.
Có một lý do SEO hình ảnh đơn giản cho tất cả những điều này: một hình ảnh với văn bản liên quan xếp hạng tốt hơn cho từ khóa mà nó được tối ưu hóa. Có nhiều hơn về SEO hình ảnh sau này.
Lựa chọn thay thế
Nếu bạn không có bất kỳ hình ảnh nào của riêng mình mà bạn có thể sử dụng, có nhiều cách khác để tìm những hình ảnh độc đáo mà vẫn tránh được những bức ảnh có sẵn. Flickr.com là một nguồn hình ảnh đẹp chẳng hạn, vì bạn có thể sử dụng hình ảnh Creative Commons. Don Tiết quên thuộc tính của nhiếp ảnh gia gốc. Tôi cũng thích những hình ảnh được cung cấp bởi các trang web như. Blogger Caroline của chúng tôi đã viết một cái nhìn tổng quan tuyệt vời về nơi để có được những hình ảnh tuyệt vời. Tránh xa các hình ảnh chứng khoán rõ ràng, chọn những hình ảnh trông (ok, chỉ một chút) chính hãng hơn. Nhưng bất cứ điều gì bạn sử dụng, có vẻ như hình ảnh với những người trong đó luôn trông giống như hình ảnh chứng khoán, trừ khi bạn tự chụp chúng. Cuối cùng, đó luôn là ý tưởng hay nhất.
Các lựa chọn thay thế rõ ràng cho ảnh có thể là hình minh họa, đó là những gì chúng ta sử dụng hoặc biểu đồ. Một đề cập đáng trân trọng nên đến GIF hoạt hình, vì chúng rất phổ biến ngày nay.
Nhưng mặc dù GIF hoạt hình rất phổ biến, don don vẫn quá nhiệt tình. Nó làm cho bài đăng của bạn khó đọc hơn, vì sự chuyển động của hình ảnh làm mất tập trung sự chú ý của độc giả. Họ cũng có thể làm chậm trang của bạn.
Chuẩn bị hình ảnh để sử dụng trong bài viết của bạn
Khi bạn đã tìm thấy hình ảnh phù hợp – cho dù là hình minh họa, biểu đồ hoặc ảnh – bước tiếp theo là tối ưu hóa nó để sử dụng trên trang web của bạn. Có một số điều bạn cần suy nghĩ:
Đặt tên cho hình ảnh đúng nội dung
SEO hình ảnh bắt đầu với tên tập tin. Bạn muốn Google biết hình ảnh nói về cái gì mà không cần nhìn vào nó, vì vậy hãy sử dụng cụm từ khóa tiêu điểm của bạn trong tên tệp hình ảnh. Nó đơn giản: nếu hình ảnh của bạn cho thấy “hoàng hôn bên bờ biển”, tên tập tin không nên đặt là DSC4536.jpg, mà hãy là hoang-hon-ben-bo-bien.jpg. Cụm từ khóa chính sẽ là Notre Dame, vì đó là chủ đề chính của bức ảnh, đó là lý do tại sao nó LÊN ở đầu tên tập tin.
Chọn định dạng đúng
Đối với hình ảnh, định dạng đúng không tồn tại; nó phụ thuộc vào loại hình ảnh và cách bạn muốn sử dụng nó. Tóm lại, chúng tôi khuyên bạn nên:
- Chọn JPEG cho ảnh lớn hơn hoặc hình minh họa: nó sẽ cho bạn kết quả tốt về màu sắc và độ rõ nét với kích thước tệp tương đối nhỏ.
- Sử dụng PNG nếu bạn muốn duy trì độ trong suốt của nền.
- Hoặc sử dụng WebP thay vì JPEG và PNG. Nó sẽ tạo ra kết quả chất lượng cao với kích thước tệp nhỏ hơn. Bạn có thể sử dụng các công cụ như Squoosh để chuyển đổi hình ảnh của mình thành WebP.
- Sử dụng SVG cho logo và biểu tượng. Chẳng hạn, với sự trợ giúp của CSS hoặc JavaScript, bạn có thể quản lý hình ảnh ở định dạng SVG, thay đổi kích thước chúng mà không làm giảm chất lượng.
Nếu bạn biết một phần lớn khách của bạn sử dụng các trình duyệt hoặc thiết bị cụ thể, bạn có thể kiểm tra xem định dạng ưa thích của bạn có được các trình duyệt đó hỗ trợ trên CanIuse.com hay không.
Khi bạn có tên đúng và định dạng, đó là thời gian để thay đổi kích thước và tối ưu hóa hình ảnh của bạn!
Quy mô cho SEO hình ảnh
Thời gian tải rất quan trọng đối với UX và SEO. Trang web càng nhanh, càng dễ truy cập và lập chỉ mục một trang. Hình ảnh có thể có tác động lớn đến thời gian tải, đặc biệt là khi bạn tải lên một hình ảnh lớn sau đó hiển thị nó rất nhỏ – ví dụ: hình ảnh 2500 × 1500 pixel được hiển thị ở kích thước 250 × 150 pixel – vì toàn bộ hình ảnh vẫn phải được tải. Vì vậy, thay đổi kích thước hình ảnh theo cách bạn muốn nó hiển thị. WordPress giúp bằng cách tự động cung cấp hình ảnh ở nhiều kích cỡ sau khi tải lên. Thật không may, điều đó không có nghĩa là kích thước tập tin cũng được tối ưu hóa, đó chỉ là kích thước hiển thị hình ảnh.
Sử dụng hình ảnh Responsive
Cái này cũng rất cần thiết cho SEO, và nếu bạn sử dụng WordPress thì nó đã được thực hiện cho bạn vì nó được thêm vào theo mặc định từ phiên bản 4.4. Hình ảnh phải có thuộc tính srcset, cho phép phân phát một hình ảnh khác nhau trên mỗi chiều rộng màn hình – đặc biệt hữu ích cho các thiết bị di động.
Giảm kích thước hình ảnh
Bước tiếp theo trong SEO hình ảnh là đảm bảo rằng hình ảnh được chia tỷ lệ được nén để nó được phục vụ ở kích thước tệp nhỏ nhất có thể.
Tất nhiên, bạn chỉ có thể xuất hình ảnh và thử nghiệm với tỷ lệ phần trăm chất lượng, nhưng tôi thích sử dụng hình ảnh chất lượng 100%, đặc biệt là sự phổ biến của võng mạc và màn hình tương tự.
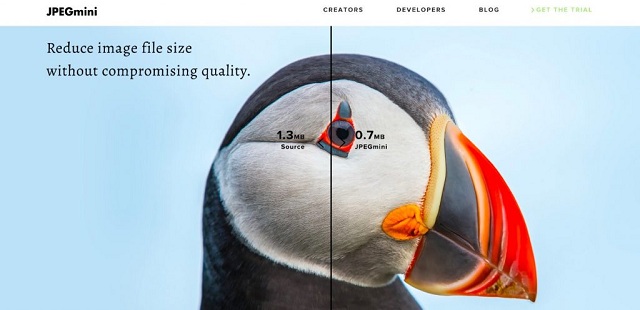
Ví dụ, bạn vẫn có thể giảm kích thước tệp của những hình ảnh này bằng cách xóa dữ liệu EXIF. Chúng tôi khuyên bạn nên sử dụng các công cụ như ImageOptim hoặc các trang web như JPEGmini, jpeg.io hoặc Kraken.io.
Khi bạn đã tối ưu hóa hình ảnh của mình, hãy kiểm tra trang web của bạn bằng các công cụ như Google PageSpeed Insights, Lighthouse, WebPageTest.org hoặc Pingdom.
Thêm hình ảnh vào bài viết của bạn
Mặc dù Google đang trở nên tốt hơn trong việc nhận ra những gì trong một hình ảnh, nhưng bạn không nên dựa vào khả năng của họ. Tất cả là do bạn cung cấp bối cảnh cho hình ảnh đó – vì vậy hãy điền vào càng nhiều càng tốt!
Bây giờ hình ảnh của bạn đã sẵn sàng để sử dụng, nhưng don Chỉ cần ném nó vào bài viết của bạn ở bất cứ đâu. Như đã đề cập trước đó, việc thêm nó gần với nội dung văn bản có liên quan sẽ giúp ích rất nhiều. Nó đảm bảo văn bản có liên quan đến hình ảnh như hình ảnh với văn bản.
Chú thích
Chú thích hình ảnh là văn bản đi kèm với hình ảnh trên trang – nếu bạn nhìn vào hình ảnh trong bài viết này, nó sẽ chuyển văn bản trong hộp màu xám bên dưới mỗi hình. Tại sao chú thích quan trọng cho SEO hình ảnh? Bởi vì mọi người sử dụng chúng khi quét một bài viết. Mọi người có xu hướng quét các tiêu đề, hình ảnh và chú thích khi họ quét một trang web. Trở lại năm 1997, Nielsen đã viết:
“Các yếu tố giúp tăng cường quét bao gồm các tiêu đề, loại lớn, văn bản in đậm, văn bản được tô sáng, danh sách dấu đầu dòng, đồ họa, chú thích, câu chủ đề và mục lục.”
Vào năm 2012, KissMetrics đã đi xa hơn nữa, nói rằng:
“Chú thích trên hình ảnh được đọc trung bình nhiều hơn 300% so với bản sao cơ thể, do đó, không sử dụng chúng hoặc không sử dụng chúng một cách chính xác, có nghĩa là bỏ lỡ cơ hội thu hút một lượng lớn độc giả tiềm năng.”
Thuộc tính “title” và “alt” trong hình ảnh
Văn bản thay thế (hoặc thẻ alt) được thêm vào hình ảnh, do đó sẽ có văn bản mô tả nếu hình ảnh có thể được hiển thị cho khách truy cập vì bất kỳ lý do nào. Tôi có thể đặt nó tốt hơn Wikipedia:
“Trong các tình huống mà hình ảnh không có sẵn cho người đọc, có lẽ vì họ đã tắt hình ảnh trong trình duyệt web của họ hoặc đang sử dụng trình đọc màn hình do suy giảm thị giác, văn bản thay thế đảm bảo rằng không có thông tin hoặc chức năng nào bị mất.”
Đảm bảo thêm văn bản thay thế cho mọi hình ảnh bạn sử dụng và đảm bảo văn bản thay thế bao gồm cụm từ khóa SEO cho trang đó (nếu phù hợp). Quan trọng nhất, hãy mô tả những gì trong hình ảnh để cả công cụ tìm kiếm và mọi người có thể hiểu ý nghĩa của nó. Càng có nhiều thông tin liên quan xung quanh một hình ảnh, công cụ tìm kiếm càng coi hình ảnh này quan trọng.
Khi di chuột qua một hình ảnh, một số trình duyệt hiển thị văn bản tiêu đề dưới dạng ‘tooltip. Chrome hiển thị văn bản tiêu đề như dự định. Văn bản tiêu đề cho hình ảnh là tương tự và rất nhiều người sử dụng tiêu đề chỉ đơn giản là sao chép văn bản thay thế, nhưng ngày càng có nhiều người bỏ chúng hoàn toàn. Tại sao vậy? Tại đây, Mozilla sẽ thực hiện:
“Tiêu đề có một số vấn đề về khả năng truy cập, chủ yếu dựa trên thực tế là hỗ trợ trình đọc màn hình rất khó đoán và hầu hết các trình duyệt đã giành chiến thắng cho thấy trừ khi bạn đang di chuột bằng chuột (ví dụ: không có quyền truy cập vào người dùng bàn phím).”
Tốt hơn là bao gồm thông tin hỗ trợ như vậy trong văn bản bài viết chính, thay vì đính kèm với hình ảnh.
Thêm dữ liệu có cấu trúc hình ảnh
Thêm dữ liệu có cấu trúc vào các trang của bạn có thể giúp các công cụ tìm kiếm hiển thị hình ảnh của bạn dưới dạng kết quả phong phú. Mặc dù Google cho biết dữ liệu có cấu trúc không có giá trị giúp bạn xếp hạng tốt hơn, nhưng nó giúp đạt được danh sách xác thực hơn trong Tìm kiếm hình ảnh. Có nhiều hơn, mặc dù. Ví dụ: nếu bạn có công thức nấu ăn trên trang web của mình và bạn thêm dữ liệu có cấu trúc vào hình ảnh của mình, Google cũng có thể thêm huy hiệu cho hình ảnh của bạn cho thấy hình ảnh này thuộc về công thức. Google Images hỗ trợ dữ liệu có cấu trúc cho các loại sau:
- Product
- Video
- Recipe
Google có một số nguyên tắc bạn cần tuân theo nếu bạn muốn hình ảnh của mình xuất hiện phong phú trong tìm kiếm hình ảnh. Điểm đáng chú ý chính là thuộc tính hình ảnh là bắt buộc và hình ảnh của bạn phải được thu thập dữ liệu và có thể lập chỉ mục. Bạn có thể tìm thấy tất cả Nguyên tắc chung về dữ liệu có cấu trúc của Google. Hãy thử đào tạo dữ liệu có cấu trúc nếu bạn muốn tìm hiểu cách thêm dữ liệu có cấu trúc vào các trang của mình!
Thẻ OpenGraph và Twitter
Trước đó, tôi đã đề cập đến việc sử dụng hình ảnh để chia sẻ xã hội. Nếu bạn thêm thẻ <head> hình ảnh sau vào phần trong trang HTML của bạn như thế này:
[highlight color=”black”]<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />[/highlight]
Điều đó sẽ đảm bảo hình ảnh được bao gồm trong chia sẻ của bạn trên Facebook (và ví dụ OpenGraph cũng được sử dụng cho Pinterest).
Sắp xếp hình ảnh trên web
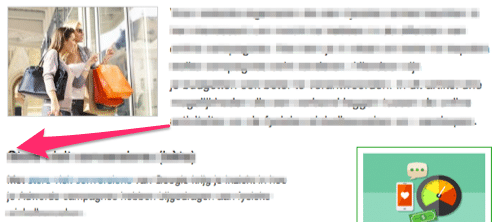
Đây là một trong những thú cưng của tôi: Hình ảnh không bao giờ nên phá vỡ dòng đọc bên trái. Tôi chắc chắn có những nghiên cứu ủng hộ điều này, nhưng đối với tôi nó là cá nhân. Tôi chỉ thực sự không thích nó khi văn bản bắt đầu ở bên phải hình ảnh, chỉ để nhảy sang bên trái hình ảnh tiếp theo xuống:
Nếu bạn sử dụng một hình ảnh có cùng chiều rộng với cột văn bản của mình, thì điều đó tốt và thậm chí nó sẽ giúp nhấn mạnh hình ảnh nhiều hơn. Tôi sẽ thành thật: điều này hoàn toàn không liên quan gì đến SEO hình ảnh, nhưng tôi đã thấy cơ hội để bày tỏ ý kiến của mình và sử dụng nó! Tôi nghĩ rằng nó xấu cho trải nghiệm người dùng. Vì vậy, chỉ để làm hài lòng tôi: don Patrick làm điều này. Cảm ơn, tôi đánh giá cao nó.
Sơ đồ trang web XML hình ảnh
Nếu bạn là nhà phát triển web, bạn có thể tự hỏi về sơ đồ trang web hình ảnh XML. Tôi thích mô tả điều này như hình ảnh trong sơ đồ trang web XML. Google đã nói rõ ràng về điều này:
[highlight color=”black”]Ngoài ra, bạn có thể sử dụng tiện ích mở rộng hình ảnh của Google cho sơ đồ trang web để cung cấp cho Google thêm thông tin về hình ảnh có sẵn trên các trang của bạn. Thông tin sơ đồ trang web hình ảnh giúp Google khám phá những hình ảnh mà chúng tôi có thể không tìm thấy (chẳng hạn như hình ảnh trang web của bạn tiếp cận với mã JavaScript) và cho phép bạn chỉ ra hình ảnh trên trang web của mình mà bạn muốn Google thu thập dữ liệu và lập chỉ mục.[/highlight]
Thỉnh thoảng, mọi người hỏi chúng tôi về sơ đồ trang web hình ảnh XML. Chúng tôi không tạo ra những thứ này trong plugin của mình, nhưng hãy làm theo lời khuyên của Google và đưa chúng vào trang hoặc đăng sơ đồ trang web. Chỉ cần cuộn xuống trong sơ đồ trang web bài đăng của chúng tôi và bạn sẽ thấy chúng tôi đã thêm hình ảnh vào tất cả các bài đăng mới nhất của chúng tôi (có một cột chỉ cho điều đó). Thêm hình ảnh vào sơ đồ trang XML của bạn giúp Google lập chỉ mục hình ảnh của bạn, vì vậy hãy chắc chắn làm như vậy để SEO hình ảnh tốt hơn.
Tổng kết về SEO hình ảnh
SEO hình ảnh là tổng hợp của một số yếu tố. Với việc Google trở nên tốt hơn trong việc nhận ra các yếu tố trong hình ảnh mỗi ngày, sẽ rất hợp lý để đảm bảo hình ảnh và tất cả các yếu tố của nó góp phần mang lại trải nghiệm tốt cho người dùng cũng như SEO. Sẽ thật ngu ngốc khi cố gắng đùa Google.
Hãy ghi nhớ những điều này khi thêm hình ảnh vào bài viết:
- Sử dụng một hình ảnh có liên quan phù hợp với văn bản của bạn
- Chọn một tên tập tin tốt cho hình ảnh của bạn
- Đảm bảo kích thước hình ảnh phù hợp với kích thước hình ảnh như được hiển thị
- Sử dụng
srcsetnếu có thể - Giảm kích thước tệp để tải nhanh hơn
- Thêm chú thích, nếu thích hợp, để quét trang dễ dàng hơn
- Sử dụng hình ảnh văn bản alt. Không cần một văn bản tiêu đề
- Thêm dữ liệu có cấu trúc vào hình ảnh của bạn
- Thêm thẻ OpenGraph và Twitter Card cho hình ảnh
- Không ngắt dòng đọc bên trái bằng một hình ảnh – căn chỉnh hình ảnh bên phải hoặc giữa
- Sử dụng hình ảnh trong sơ đồ trang web XML của bạn
- Cung cấp tất cả các bối cảnh bạn có thể!
Bên cạnh việc đóng góp cho SEO và trải nghiệm người dùng, hình ảnh cũng có thể đóng một vai trò quan trọng trong việc chuyển đổi!